15 Websites with Gorgeous Animations
Development can be a vital resource for pass on life to a site and attract visitors with establishment accounts, regular blueprints, parallax investigating, cinemagraphs, and more. It’s continually incredible when a site uses extraordinary portrayal and enthusiasm. 15 Websites with Gorgeous Animations will be presented here. A couple of websites run well past with amazing portrayals to influence their websites to rise up out of the rest. If one is looking to start your own webpage, superb looking animations can make it shimmer. There are diverse ways to deal with achieve this, from simply making a vivified GIF from a touch of existing film, to making sense of how to make your very own beginning with no outside help with programming like Blender or Maya.
There are in like manner libraries open to make animations consequently. Really, web coders used jQuery to make fundamental animations, yet as the web made and HTML5 became the new standard, new choices appeared. CSS libraries for development ended up being incredibly amazing under the new structure, close by JavaScript libraries arranged expressly for vector vivacity in the browser. Mo.js is a library for making development delineations for the web with straightforwardness. It is proposed to make making superb things straightforward for the people who are not exceptionally code clever.
While empowering veteran programming specialists to locate an inventive side they never acknowledged they had. As its name suggests, it relies upon the popular JavaScript programming language, anyway it is completed with the goal that anyone can get the stray pieces adequately. CSS animations and advances should fundamentally be used for UI parts and other basic changes and animations. Furthermore, all things considered, at times using a JS movement library like GSAPor Velocity.js for UI animations/propels is appropriate.
Les Animals

Les Animals nails the transitional animations in this one, every smooth movement slipping you into another packaging. Basically snap and drag to start researching fairly world, and see all the astounding 3D circumstances through a little point of convergence.
The Hunt for the Cheshire Cat

This site is just incredible. At first it uses simply slight mouse panning animations, yet as you go further, you’ll end up submerged in a 3D city that you can experience and look at in. Scrolling advances you through the city and into various other conditions.
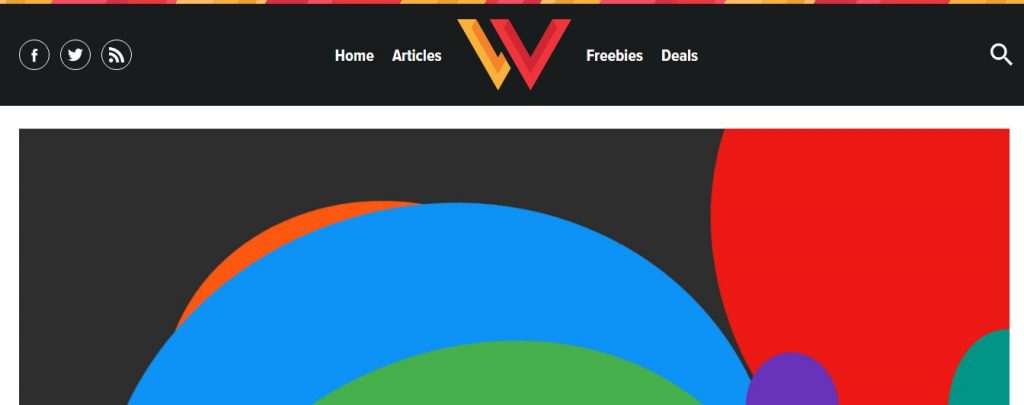
60 FPS

The feature of this vivacity is absolutely the undulating gold and silver logo, reliably far out. It’s unassuming, yet stand-out and phenomenal. More than that, each UI part appears with a smooth effect. Furthermore, here’s a cool effect you likely won’t have seen: the establishment logo on every page responds to your mouse cursor as you coast it.
Spire

This site is squeezed with a wide scope of little animations. Interactive 3D objects, diverse float animations, little animations that inactively hover far out – you’ll need to examine to find them all. The sliding substance and segments offers a trademark change as you look through all here.
Nico Cherubin

Animations with character are the best, and you’ll know when you enter this site the fashioner appreciates web improvement and development. One awesome component from this page is, the time when you’re on an endeavor page, the ability to hold the spacebar to see a video of the site, all things considered.
Pelizzari Studio

Whoever arranged these animations verifiably acknowledged what they were doing. In the event that you’re going for an essential, yet responsive and rich effect, you’ll treasure this. Every single page flies with its usage of vivacity, as pictures slide in or zoom out as you scroll. It’s fundamentally a joy to investigate.
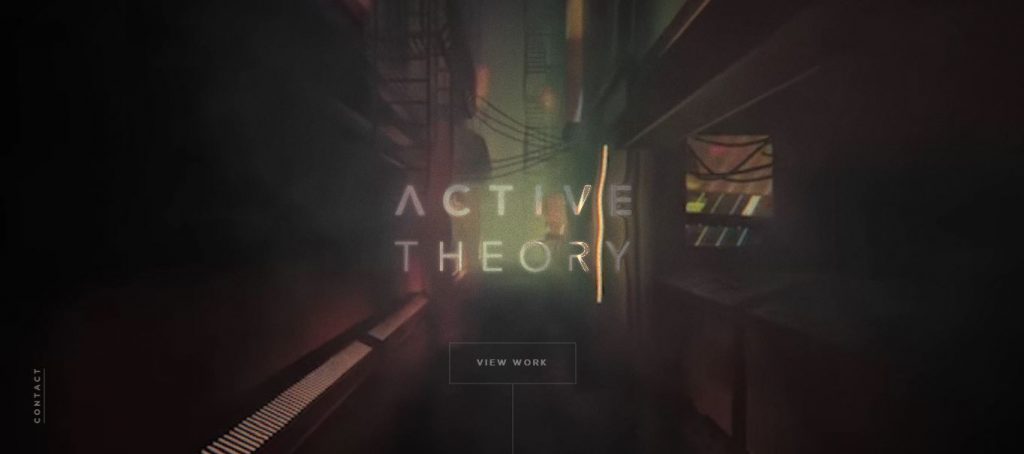
Active Theory

Investigating this site has a hankering for walking around city paths. Flying down dull back ways lit by splendid tints, looking through pages with establishments that appear just as they start from a late-night town, the air they’re going for here is undeniably set up and particularly executed. Furthermore, notwithstanding tapping on a portfolio page demonstrates a movement of fluid advances and substance animations.
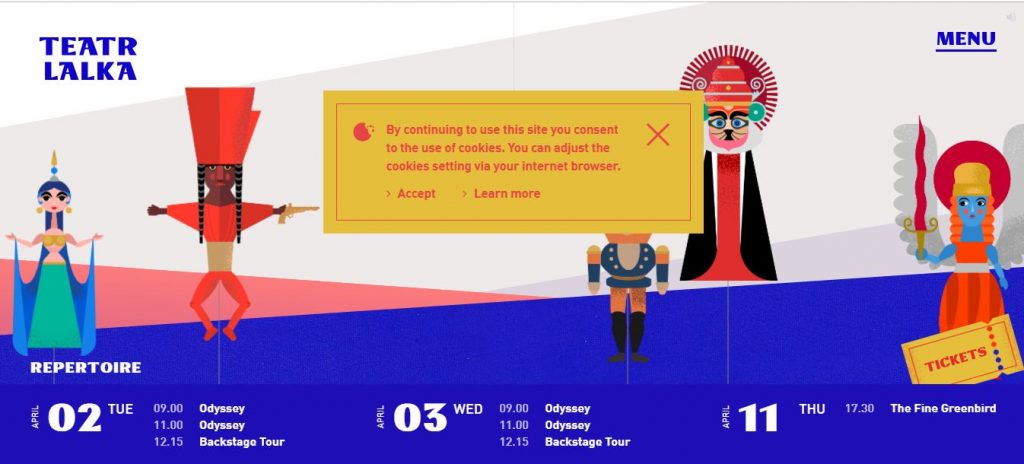
Teatr Lalka

This one is a phenomenal inspiration for youngsters’ websites. Moving your mouse left and right triggers the puppets to swing with sensible material science. Move your mouse faster for an inexorably hair-raising effect. Snap on them to get an enchanting energy and float to discover extra. Exploring the pages furthermore raises fiery stacking screen animations and more characters to communicate with.
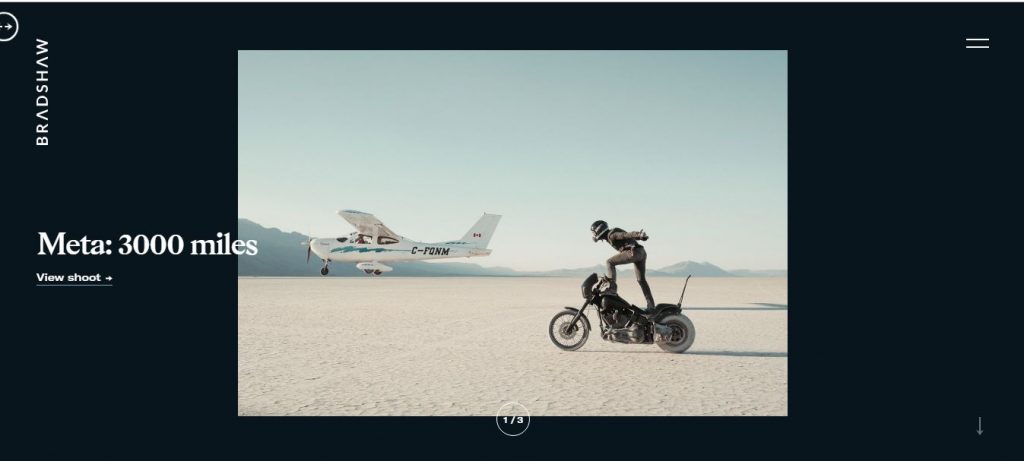
Senior part Bradshaw Photography

Every page you visit on this site is stacked up with animations that bring the photography to life. The essential thing you see is a slider that enables you to quickly glance through the most flawlessly awesome pieces. Pictures and chronicles have a wonderful zoom float effect, and substance looks by far out as you examine.
Next Level Fairs

Looking down through this site never gets depleting with all the little animations and dynamic advancements of each piece. It’s intriguing to pick up capability with to some degree progressively about the site experts’ insights as they made an online display, appeared on this page made with likewise as wary craftsmanship.
Crafting Awesome Animations

Stimulated websites decidedly aren’t definitely not hard to make, yet the results are more than advocated, regardless of all the inconvenience. With enough experience and capacity at site creation and progression, you can make something truly energizing that will stagger any person who goes over it.
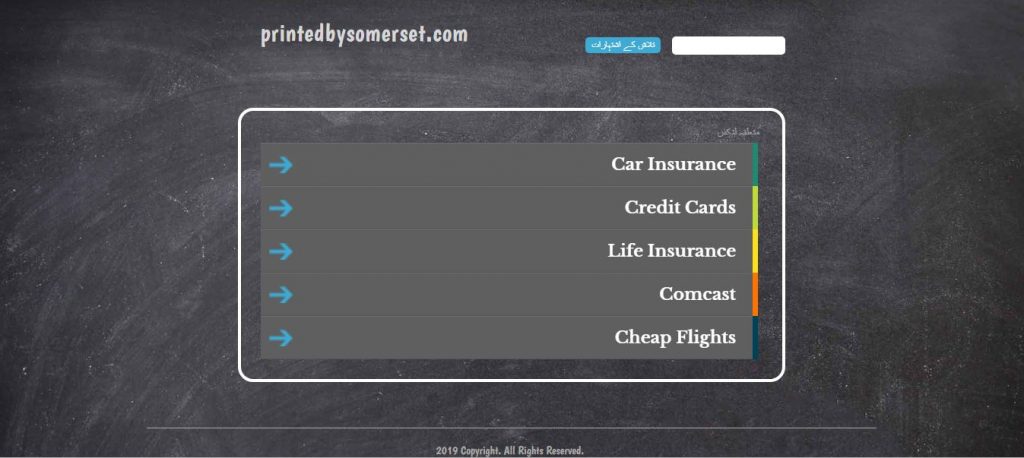
Printed By Somerset

At the Printed By Somerset website, there is this affirmation: “We’re not site masters, we’re printers.” This is the reason, clearly, the webpage replicates paper. The site is interactive with empowered overlays and perforated pieces that disconnect. Selectable sections consolidate staff images, Twitter menu, and flexible site menu. Visitors can orchestrate a “duplicate” of the site to test the association’s work.
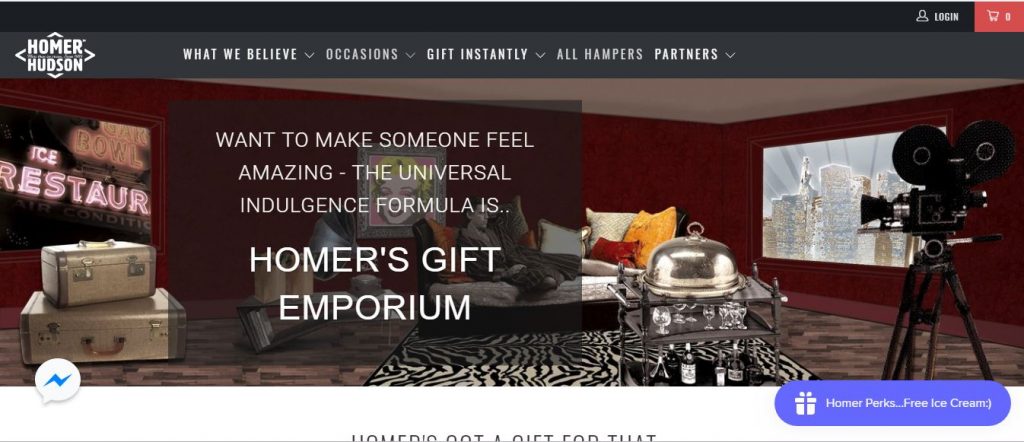
Homer Hudson

Homer Hudson is a first class solidified yogurt maker that initially moved amid the 1980s and relaunched in 2015. Homer Hudson’s site has an interactive level investigate that reveals improve compartments with each band of shading. Visitors can pick each flavor to find more, including the Coming Soon holder.
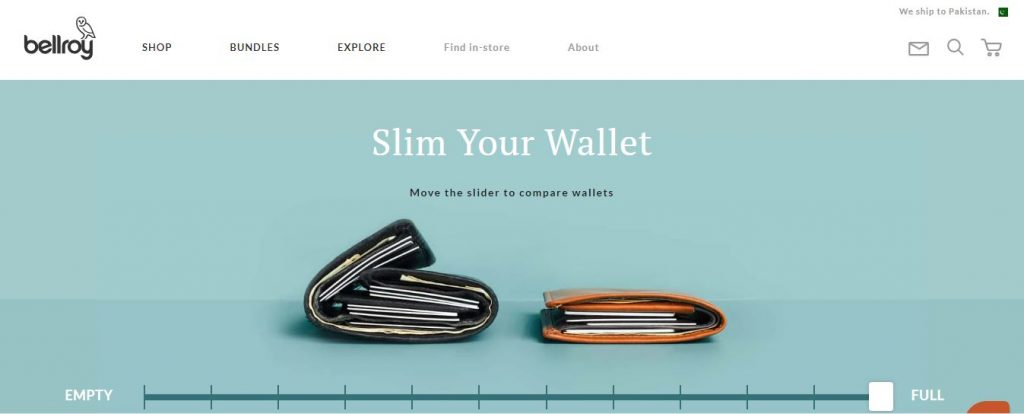
Bellroy

Bellroy designs small, compelling wallets. Its primary objective is to improve ways to deal with pass on your step by step nuts and bolts. The site’s Slim Your Wallet slider displays the capability of its wallet versus a distending contender. The page in like manner shows a breathed life into improvement and deconstruction of its thing.
Every Last Drop-15 Websites with Gorgeous Animations

Every Last Drop is a vivified site to include water use in the United Kingdom. As the customer looks down the page, the character is gone through the experience of a lone day, indicating how individuals use 4,645 liters in the midst of that period. The invigorated experience similarly includes domains where water can be saved.