10 Top Website Design Trends 2020
When message pop-ups and ceaseless open tabs continue going after our consideration, it might shock no one that this coming year, website composition will be about instinct and lucidity of utilization. In a domain that is flooded with data and boosts, the present websites should convey their messages even more unmistakably so as to stand out.
The accompanying website composition trends for 2020 are here to guarantee clear and uncluttered websites, while as yet being rich with content and visuals. And most importantly, these striking trends can assist you with making a website that is consummately in style and modern Check out these amazing top website design trends of 2020.
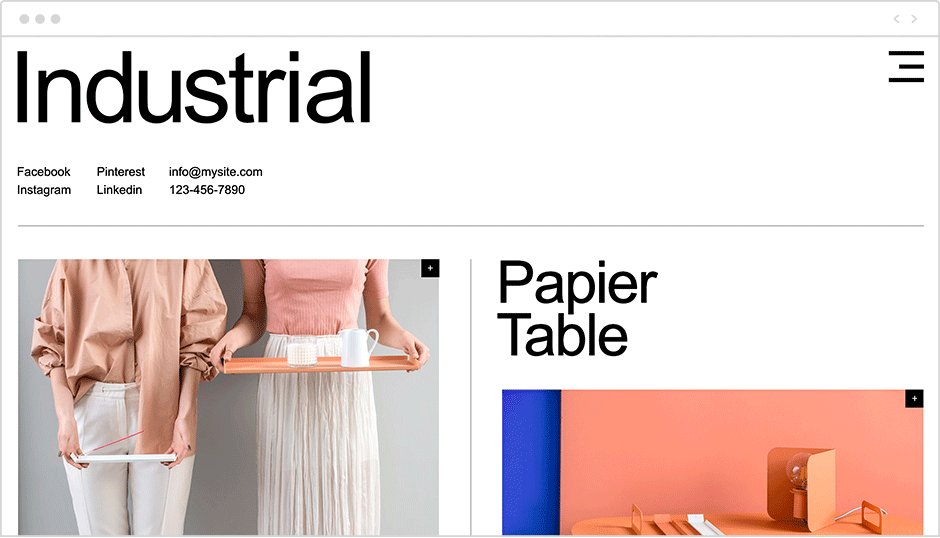
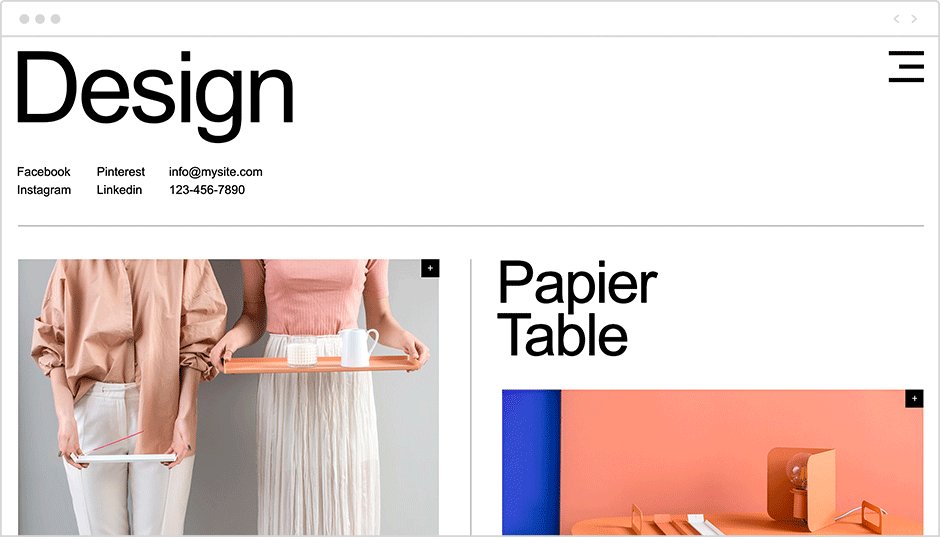
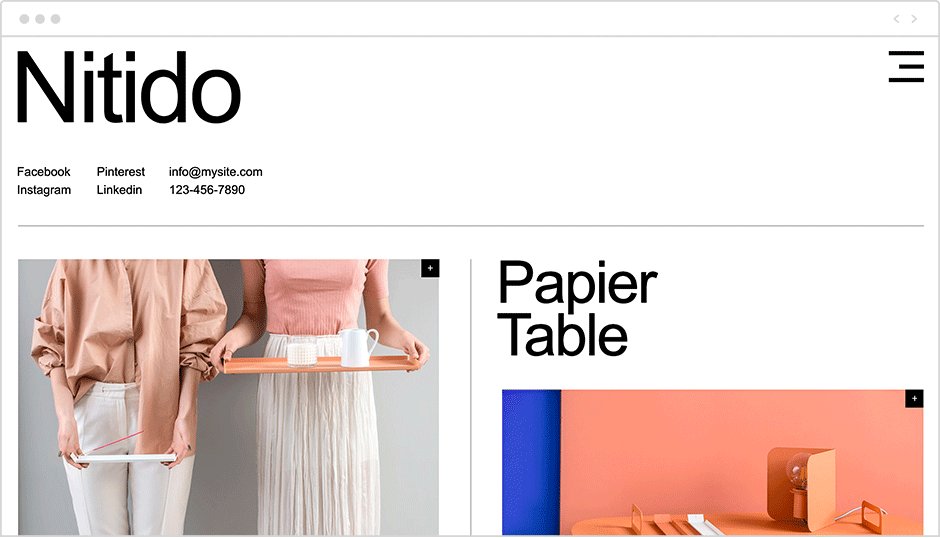
Oversized Type and Elements

So as to impart plainly and momentarily, websites are supporting huge, unmistakable elements. This greatness in design applies to pretty much anything on a site page, from enormous, strong typography, to fullscreen pictures and recordings, and even oversized website menu symbols.
Expanded elements, for example, these are attractive, and help site guests understand what the site’s about immediately. Also, they look incredible on any screen size. For this pattern to genuinely sparkle, diminish the quantity of design elements on each page. Remember that an excessive number of grand highlights at the same time can be overpowering and counterproductive.
As a component of this pattern, an ever increasing number of websites settle on a fullscreen picture or video on their first crease, matched with huge typography. This design serves in conveying a message doubtlessly and productively, ensuring that the most significant data goes over, however enrolls – and resounds – with site guests.
Split Screen Content
Have more than one plan to pass on, yet need to hold an uncluttered look? Think about splitting your screen down the center, permitting each side an equivalent spot in the spotlight.
This spellbinding website composition pattern breaks the rectangular form in two. And for a scramble of extra energy, you can make every 50% of the screen act marginally in an unexpected way. For instance, toss some astonishing asymmetry in with the general mish-mash by playing around with scroll impacts and making each side move at an alternate pace.
To infuse visual progressive system into this apportioned design, place an extra component at the focal point of the screen, where the two parts meet. Those elements, which could be anything from your logo to a source of inspiration (CTA) button or a menu header, will go about as a point of convergence and equalization out the screen.
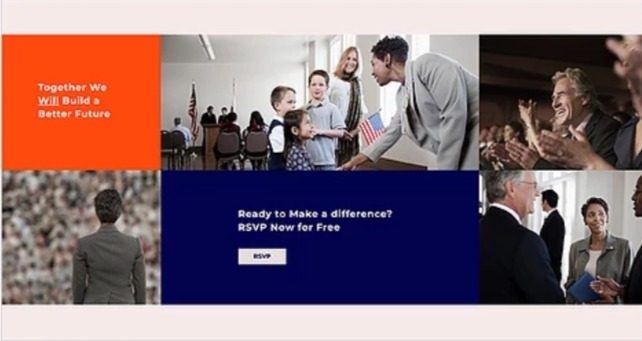
Solid Color Blocks

Proceeding on the split screen pattern, a few websites separate their content into much more parts, bringing about a variety of contrastingly estimated squares and square shapes that are isolated by color. This look can express a few messages immediately, in an organized and strong way
With a photograph or a couple of short lines of content set in each segment, it’s simple for site guests to pursue these scaled down pieces of data. And to make the structure much increasingly fascinating, make certain to color the squares in different conceals from your website color conspire.
While this pattern is tied in with showing an assortment of things in an outwardly striking format, the conclusive outcome should avoid indiscriminate composition work. The color blocks should meet up to frame a predictable sythesis, making the design natural and straightforward. Ensure that the color blocks are perfectly adjusted to each other (a grid could prove to be useful here), and that all the distinctive visuals supplement each other.
Plenty of Whitespace
Whitespace (or negative space) is a term alluding to the clear zones in the middle of the design elements. It gives any page or screen an open, well-adjusted feel. And while most regularly white, whitespace can likewise be comprised of some other foundation color. It incorporates the dispersing between lines or segments of content, the space around every one of the visuals, or the edges around the page.
Since whitespace is tied in with leaving zones vacant, it could be viewed as a wasteful waste. In any case, whitespace furnishes us with a much needed refresher. It can build neatness, feature significant design elements, for example, call-to-activities, separate autonomous areas, and make a general clean and satisfying appearance.
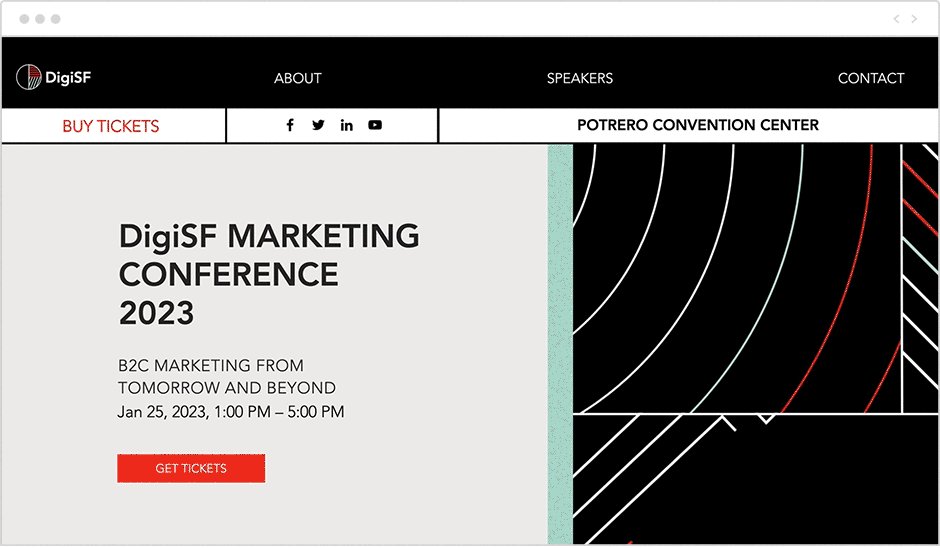
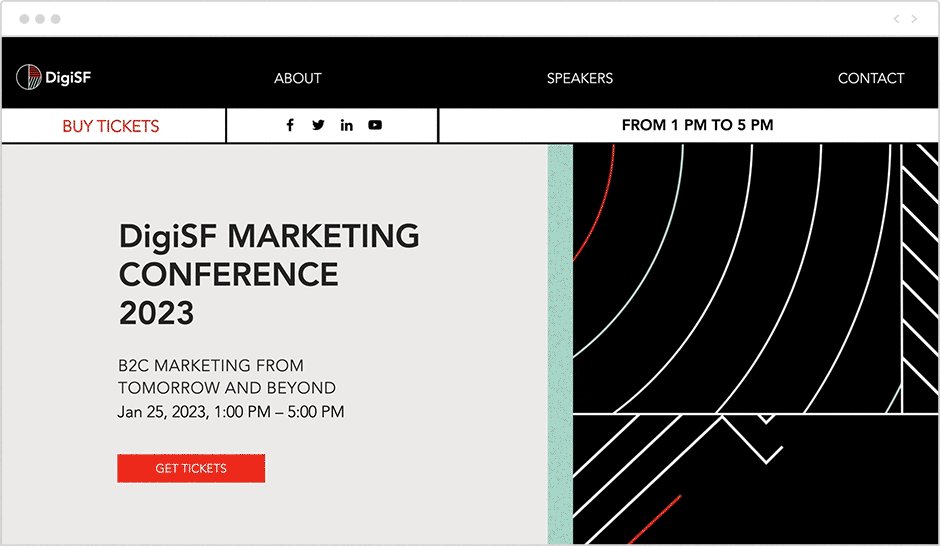
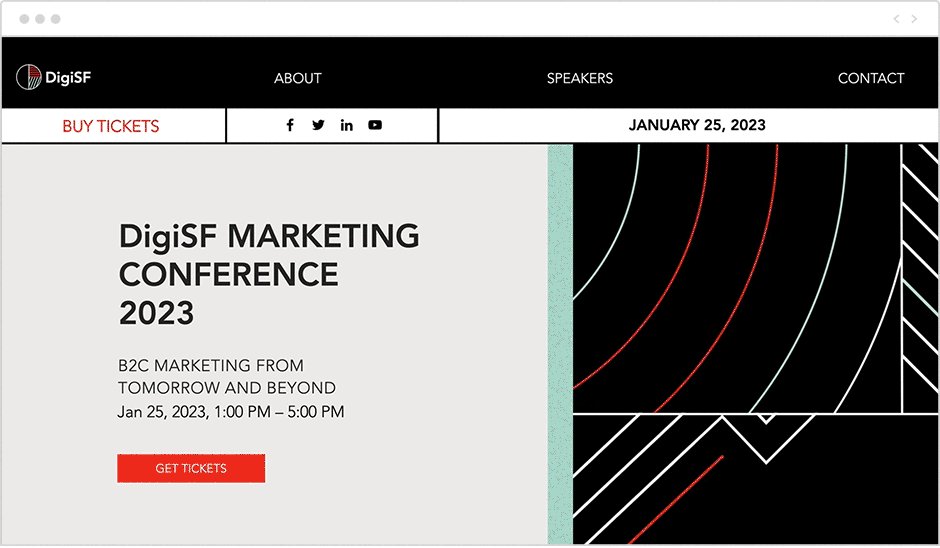
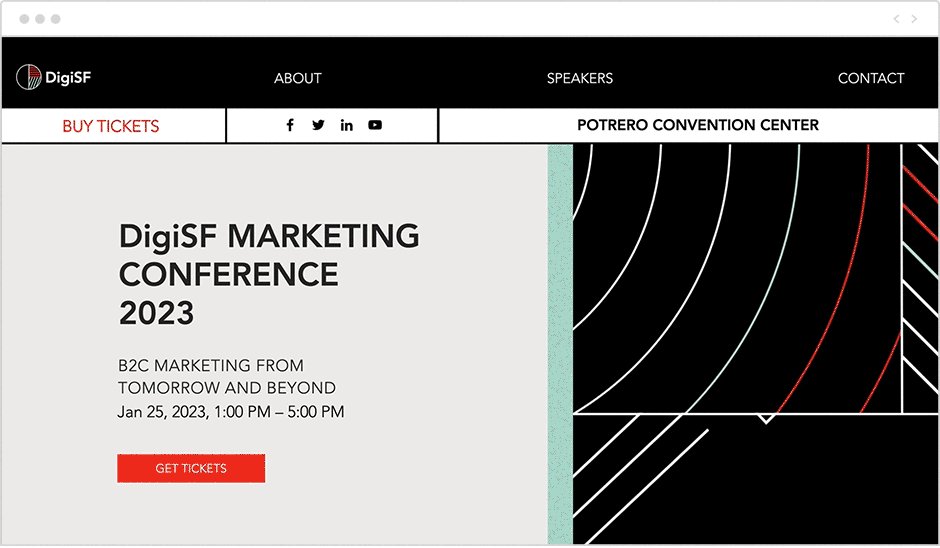
Exposed Grid and Windows
Website composition is as of late discovering motivation in none other than innovation itself. By referencing iconography that we know very well from our working frameworks and applications, websites can express a look that is both contemporary and marginally facetious.
Square shapes and strokes, or flimsy lines, split our screen into segments, managing our eyes the ideal understanding way (an extraordinary practice for online skim perusing). The grid and its rules, both design shows normally held for in the background work, are presently exposed, as website designers feature the division of the screen and its structure blocks.
Shapes suggestive of pop-ups or program windows, are currently a consistent piece of the page itself. This look can be nuanced, delicately alluding to the natural structure, or increasingly unequivocal with designs that cleverly reference the beginning of PCs.
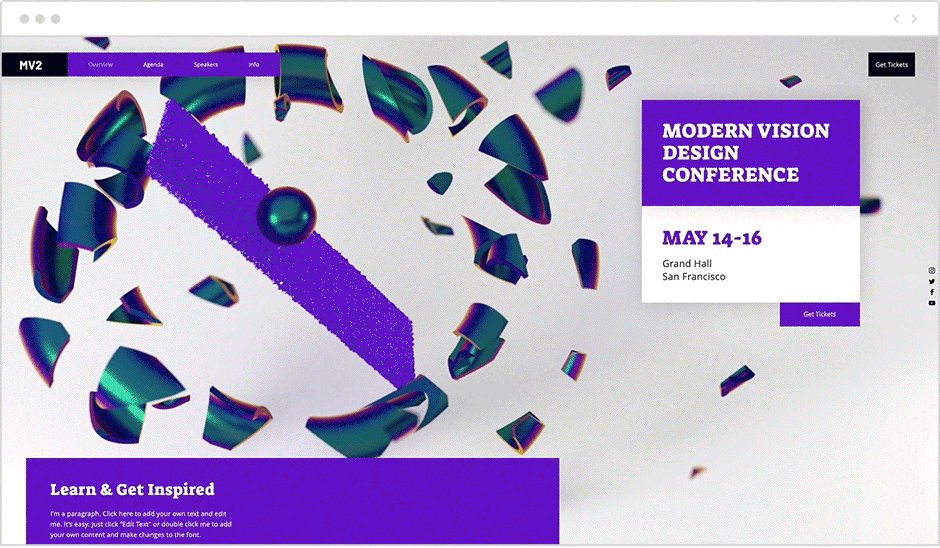
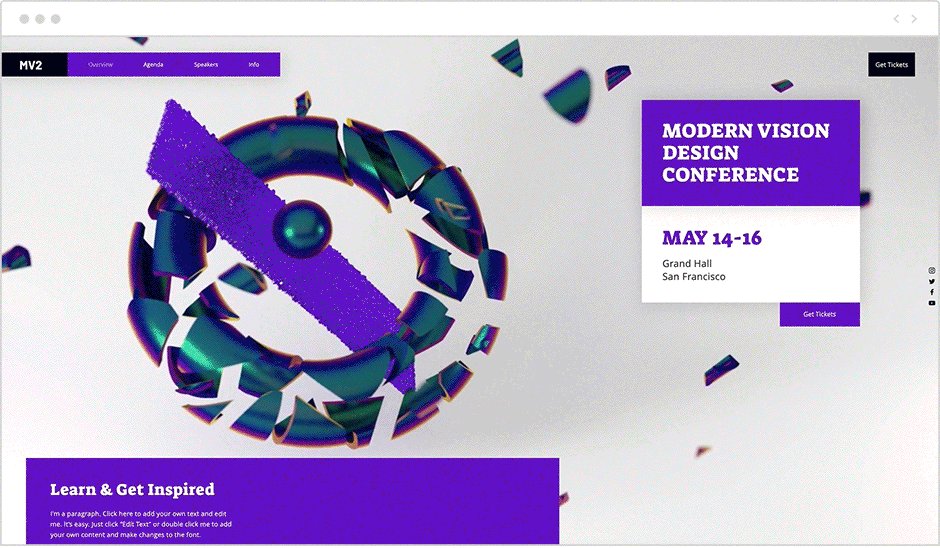
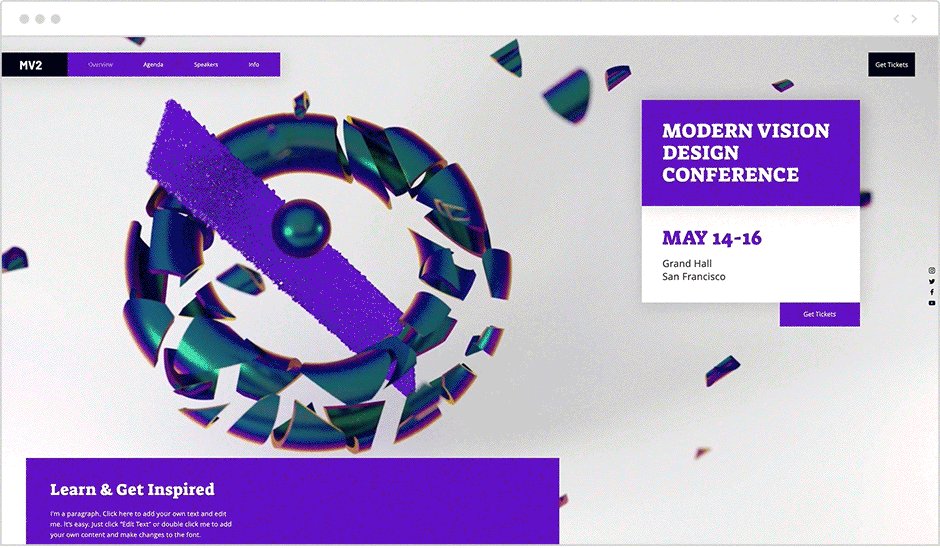
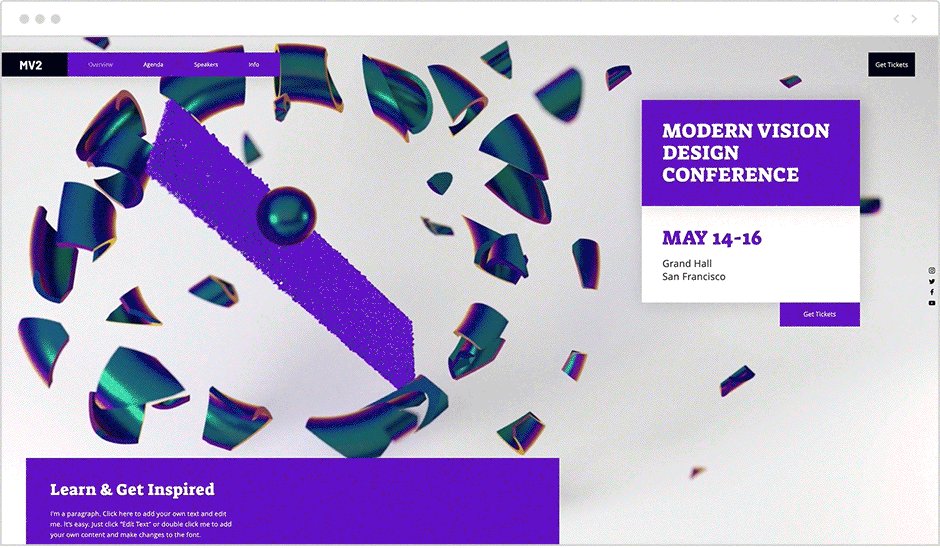
Fluorescent 3D Digital Artwork

Offering supernatural understandings to natural materials, these digital 3D pictures enhance our websites in iridescent, neon-colored shades. Artworks, for example, these go about as enticing little sight to behold that baits in guests’ consideration, differentiated against a format that is spotless and insignificant.
Overlapping Layers
Layering up elements inside the website page is a luring approach to add profundity to our 2D screens, encouraging the inclination that there’s a whole other world to the four corners of our screen than meets the eye. The layered impact can be accomplished either by putting elements on top of each other with the goal that they’re halfway darkened from see, or by enabling extra content to fly into see once clicked.
While this look is rich with visuals that are truly heaped on top of one another, when progressed nicely, the subsequent sythesis will stay systematic and effectively clear. This is accomplished by the utilization of whitespace around the elements (as referenced above) and progression, with specific elements being bigger and more noticeable than others.
Motion and Interactivity

Video and activity are a long way from being another wonder on the web. All things considered, motion is a drawing in, surefire approach to snatch site guests’ advantage, particularly when designing for a crowd of people with diminishing capacities to focus. Our eyes instinctually float towards any moving component, an organic reality that can be used to control the manner in which guests see a specific page.
There are different forms of motion right now in wealth in website composition: from smaller scale movements that give input as we drift over or click on elements, to typography that stumbles into the screen, to fullscreen video headers or livelinesss.
Fullscreen Forms
The all-encompassing design topic during the current year is huge elements encompassed by liberal measures of whitespace. It’s consequently just common that this pattern has discovered its way into all the more apparently commonplace specialties of website composition, for example, the online structure.
Online forms have an indispensable influence in such a significant number of our web collaborations, from joining to a help, to filling in our conveyance data on an online store, and substantially more. However now and again, they feel like a dreary task, and clients often forgo filling them in. The straightforward demonstration of expanding a structure so it occupies more space on the page, makes it all the more welcoming to interface with. Accordingly, fullscreen forms can improve client experience.
Tailored Illustrations

Websites bridle a plenty of visual instruments in recounting to a convincing story. With anything from illustrations to symbols and photos, visuals are never again only placeholders to just add some color to the page. Rather, website architecture is purposeful in its utilization of symbolism, using visuals to help the message and art a brand character.
Without a doubt, the correct position of representation can have a major effect. For instance, think about a skateshop’s website that is loaded with road craftsmanship roused designs. In examination, a nonprofit website whose vibe great visuals raise a feeling of idealism, sends an alternate message all together.